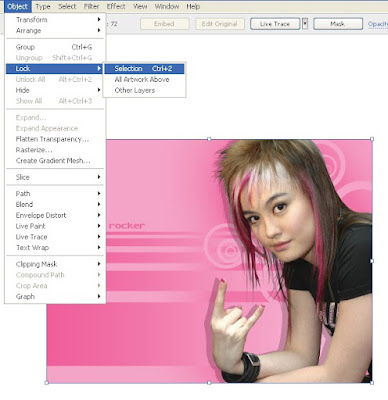
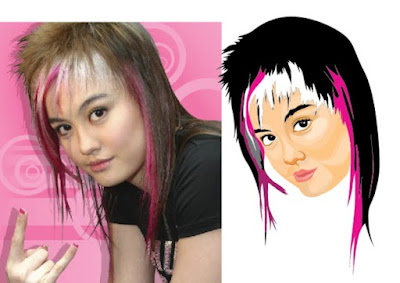
Persiapkan gambar wajah yang ingin dibuat vectornya. Agar lebih nyaman dalam bekerja, kunci posisi gambar agar tidak bisa terseleksi. Caranya, klik pada gambar. Pada menu bar, pilih Object > Lock > Selection (Ctrl + 2).

STEP 2
Saya lebih suka memulai dengan membuat bagian yang rumit terlebih dahulu. Ini cuma masalah cara, tidak masalah jika anda ingin membuat bagian yang rumit belakangan. Dalam kasus ini, saya memulai dengan membuat bagian mata.
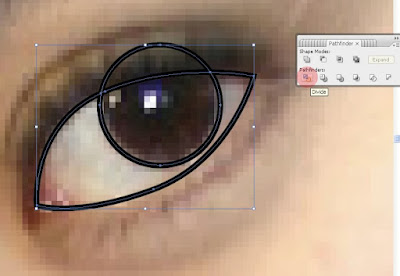
Buat dua bentuk objek, yang satu menggunakan pen tool (P) untuk bagian mata berwarna putih, yang satunya lagi menggunakan Ellipse Tool (L) untuk bagian mata berwarna hitam. Jika sudah, pada menu bar pilih Window > Pathfinder (Shift + Ctrl + F9) untuk membuka pathfinder palette. Klik kedua objek tersebut, lalu pada pathfinder palette, klik devide. Klik kanan pada objek lalu pilih ungroup. Hapus bagian luar mata yang berasal dari objek lingkaran.


STEP 3
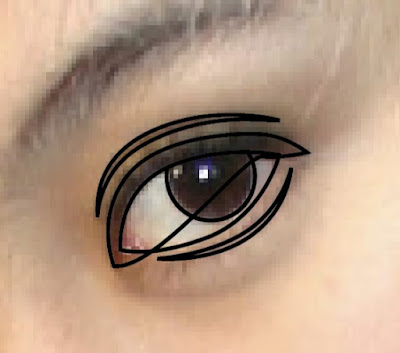
Buat beberapa objek mengikuti intensitas pencahayaan pada gambar. Perhatikan gelap dan terang bayangan pada gambar. Buat, objek-objek tersebut menggunakan Pen tool (P). Sedikit info: Untuk tracing vector wajah yang rumit seperti ini, kita akan sangat banyak menggunakan pen tool (P), jadi saya sarankan untuk yang belum menguasai penggunaan pen tool, untuk membaca sebuah tutorial lengkap mengenai penggunaan pen tool disini : Illustrator’s Pen Tool: The Comprehensive Guide

STEP 4
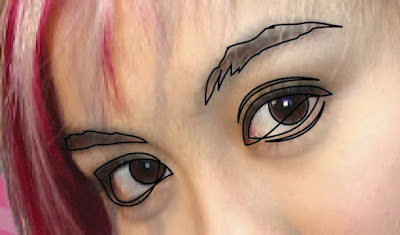
Masih dengan menggunakan Pen tool (P), lengkapi dengan membuat bagian mata di sisi yang satunya. Untuk bagian alis, saya pribadi lebih senang menggunakan Pencil Tool (N). Tapi sekali lagi, ini cuma masalah style. Tidak masalah jika anda membuatnya menggunakan Pen tool, yang penting nyaman saat pemakaian dan hasilnya bagus.

STEP 5
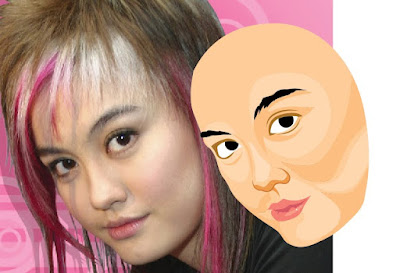
Lanjutkan dengan membuat beberapa bagian yang umum pada wajah seperti hidung, bibir, dan kepala.

STEP 6
Sekarang kita masuk pada tahap pencahayaan. Saya sarankan untuk mengubah mode warna gambar menjadi grayscale, karena dengan mode warna grayscale, kita bisa meraba intensitas pencahayaan gambar dengan lebih mudah. Gambar aslinya dicopy dulu, karena masih kita butuhkan pada saat proses pewarnaan. Untuk mengubah gambar ke mode grayscale, caranya pilih gambar, lalu pada menu bar pilih edit > edit color > convert to grayscale.

STEP 7
Saatnya membentuk bayangan-bayangan pada objek wajah, ikuti kontur yang terdapat pada gambar.


STEP 8
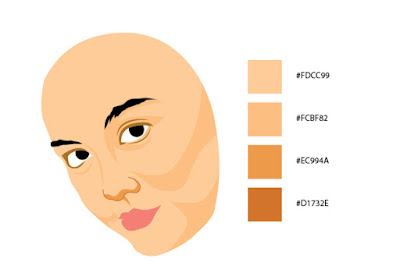
Sekarang masuk kepada langkah pewarnaan. Buat beberapa warna dasar untuk objek vector wajah. Warna dasar berfungsi untuk memberikan gambaran dasar terhadap pewarnaan yang lebih detail nantinya. Dalam tutorial ini, saya menggunakan warna monochromatic untuk warna dasar. Anda dapat membaca sedikit gambaran terhadap warna monochromatic pada artikel ini : 5 hal penting terkait warna pada desain grafis.

STEP 9
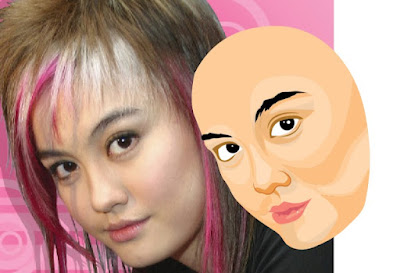
Tambahkan detail-detail yang diperlukan pada gambar, tentu dengan mengacu pada gambar wajah yang sebenarnya. Seperti pada gambar-gambar dibawah, saya menambahkan detail untuk beberapa bagian seperti pada bola mata, bagian bibir, dan shadow-shadow soft beberapa bagian.



STEP 10
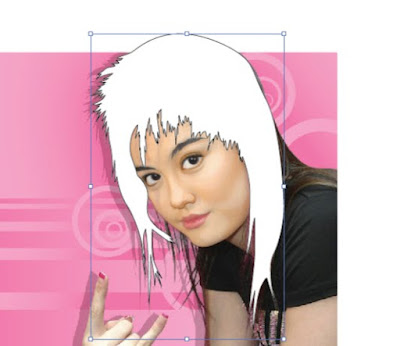
Kita selesai untuk bagian wajah. Sekarang beralih kebagian rambut. Gunakan Pen tool (P) untuk membentuk rambut seperti gambar dibawah ini.

STEP 11
Buat bentuk seperti gambar dibawah untuk membuat bagian rambut berwarna putih, kemudian copy (Ctrl + C) bagian rambut berwarna hitam yang kita buat di STEP 10 tadi, lalu tekan Ctrl + F untuk paste objek rambut tepat diatasnya. Pilih objek rambut hasil copian dan objek rambut berwarna putih, lalu buka Pathfinder palette dan klik ikon Intersect Shape Area.

STEP 12
Gunakan tehnik yang sama (intersect) untuk membuat beberapa bagian rambut yang lain.

STEP 13
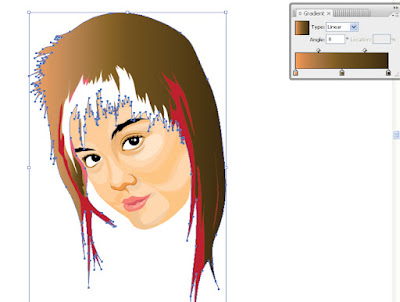
Berikan warna gradasi pada rambut dengan menggunakan gradient tool (G).

STEP 14
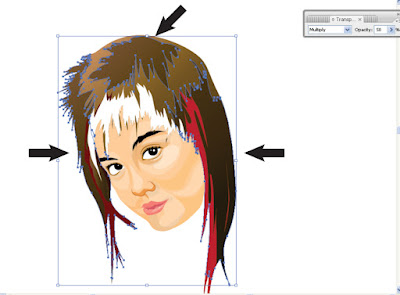
Tambahkan beberapa bentuk untuk memberikan sedikit detail di bagian rambut (lihat gambar dibawah). Agar lebih mudah, gunakan fungsi intersect pada Pathfinder palette untuk memotong bentuk rambut yang telah dibuat dengan pen tool. Jika sudah, pilih window > Trancparency untuk membuka transparency palette. Klik pada objek bentuk rambut yang baru saja ditambahkan, lalu pada Transparency palette, ubah blending mode dari normal menjadi multiply, dan atur opacity sebesar 50 %.

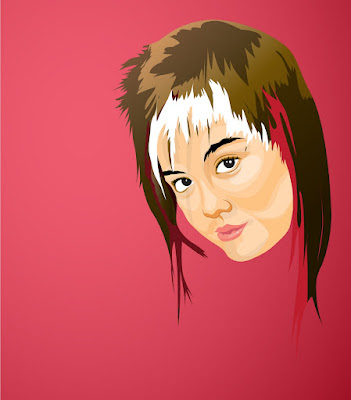
Hasil Akhir :

Well, saya tidak melengkapi seluruh bagian gambar karena sepertinya bagian wajah saja cukup untuk menjelaskan tehnik pembuatan gambar vector wajah. Kesimpulannya, menggambar vector wajah tidak rumit karena kita hanya menggunakan beberapa tool saja seperti pen tool dan beberapa fungsi pada pathfinder palette. Hanya saja mungkin membutuhkan sedikit kesabaran dalam membuat detail yang bagus.
Sumber : http://belajardesaingrafisbersamawahyu.blogspot.co.id/2012/07/tutorial-tracing-wajah-dengan.html












0 komentar:
Posting Komentar