Langkah 1: Masukkan Image Ke Layer
Hal pertama yang perlu kita lakukan untuk efek ini adalah memotong
gambar menjadi persegi, meskipun secara teknis Anda bisa meninggalkan
gambar sebagai 4 × 6 atau ukuran apa pun yang akan terjadi, tetapi
efeknya cenderung untuk mencari yang terbaik sebagai persegi, sehingga
mari tanaman itu. Kami akan menggunakan Photoshop Crop Tool untuk ini, jadi pilih dari palet Tools:


Pilih Crop Tool.
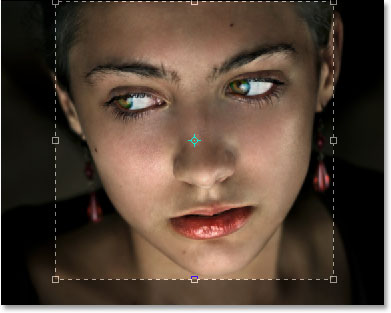
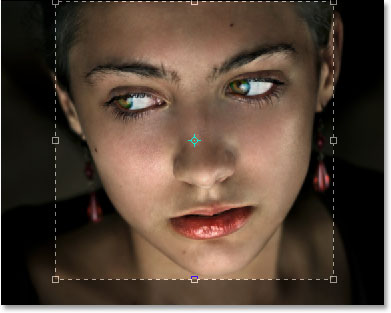
Anda juga bisa menekan huruf C dengan cepat memilih dengan cara pintas keyboard. Kemudian, dengan Crop Tool yang dipilih, tahan tombol Shift dan tarik pilihan di sekitar wajah seseorang. Menahan Shift memberitahu Photoshop untuk membatasi seleksi untuk persegi sempurna:


Tahan "Shift" dan tarik pilihan persegi di sekitar wajah seseorang.
Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai menyeret keluar seleksi, dan Photoshop berjalan ke depan dan tanaman gambar menjadi persegi:


Gambar sekarang dipotong menjadi persegi.
Langkah 2: Duplikasi Layer Background Twice
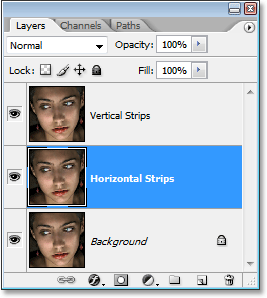
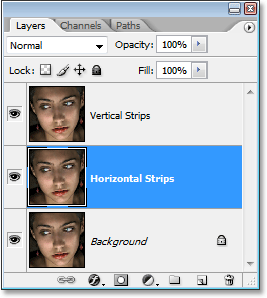
Hal berikutnya yang kita akan lakukan adalah membuat beberapa salinan gambar kita. Jika kita lihat dalam palet Layers, kita dapat melihat bahwa saat ini kami memiliki satu lapisan yang diberi nama Latar belakang dan berisi gambar asli kami (atau setidaknya, apa yang tersisa dari gambar asli kita sekarang bahwa kita telah dipotong itu). Kita perlu menduplikasi layer Background beberapa kali, jadi gunakan cara pintas keyboard Ctrl + J (Win) / Command + J (Mac) untuk menduplikasi sekali dan kemudian menggunakan cara pintas keyboard yang sama lagi untuk membuat salinan kedua. Anda akan melihat tiga lapisan sekarang pada palet Layers Anda.
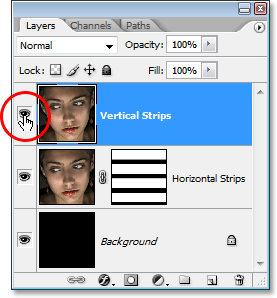
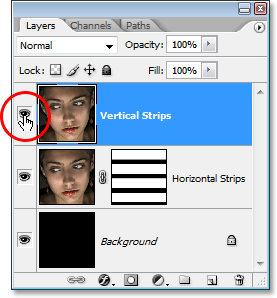
Klik dua kali langsung pada nama layer di atas dan nama itu "Vertikal
strip", kemudian klik dua kali secara langsung pada nama layer di
bawahnya dan nama itu "strip Horisontal":


Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk membuat dua salinan
dari latar belakang lapisan, kemudian mengubah nama atas satu "Vertikal
strip" dan bagian bawah satu "Horizontal strip".
Langkah 3: Isi Latar Layer Dengan
Tekan D
pada keyboard untuk mereset Foreground dan Background warna Photoshop
ke setelan default hitam sebagai warna foreground dan putih sebagai
warna latar belakang (Anda mungkin sudah mengatur warna default). Kemudian klik pada awal Latar lapisan (lapisan bawah) pada palet Layers untuk memilihnya. Kita akan mengisinya dengan hitam, dan hitam sebagai warna foreground sekarang, kita dapat menggunakan cara pintas keyboard Alt + Backspace (Win) / Option + Hapus (Mac) yang mengisi lapisan yang sedang dipilih dengan warna foreground saat ini ( hitam).
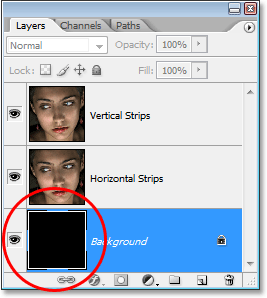
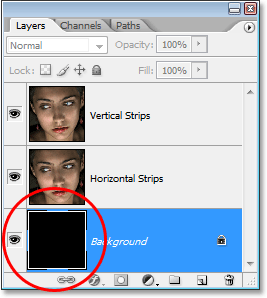
Tidak ada yang akan tampaknya telah terjadi pada gambar, sejak dua
lapisan di atas layer Background yang menghalangi itu dari pandangan,
tetapi jika kita lihat dalam palet Layers, kita dapat melihat bahwa
thumbnail layer Background yang sekarang diisi dengan hitam, mengatakan
kepada kita bahwa lapisan itu sendiri diisi dengan hitam:


Pilih layer Background di palet Layers dan tekan "Alt + Backspace" (Win) / "Option + Hapus" (Mac) untuk mengisi dengan hitam.
Langkah 4: Hidupkan The Top Lapisan Off Untuk Sekarang
Kita akan membuat kami horisontal strip pertama, tetapi "Vertikal
strip" lapisan di atas akan menghalangi pandangan kita sehingga kita
perlu mengubahnya sementara off. Untuk melakukannya, klik pada icon lapisan visibilitas (the "bola mata" icon) ke kiri dari "Vertikal strip" lapisan di palet Layers.
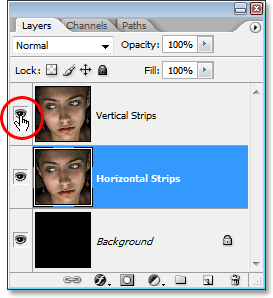
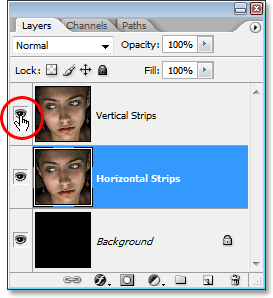
Anda tidak akan melihat sesuatu terjadi pada gambar itu sendiri karena
"strip Vertikal" dan "strip Horisontal" lapisan yang identik pada saat
ini, tetapi ketika Anda mengklik ikon bola mata, bola mata akan hilang,
membiarkan Anda tahu bahwa lapisan sekarang tersembunyi:


Klik pada "bola mata" icon di sebelah kiri dari "Vertikal strip" lapisan dalam palet Layers untuk sementara putar lapisan off.
Langkah 5: Turn On Grid Photoshop
Kita akan membuat kami strip vertikal dan horisontal, dan untuk membantu kita keluar, kita akan menggunakan jaringan Photoshop. Pergi ke menu View di bagian atas layar, pilih Show, kemudian pilih Kotak. Anda juga dapat menggunakan keyboard shortcut Ctrl + '(Win) / Command +' (Mac) untuk dengan mudah mengubah grid dan mematikan.
Bila kotak muncul, jika Anda menemukan bahwa Anda tidak dapat melihat
dengan sangat baik karena warna grid bercampur dengan warna gambar Anda,
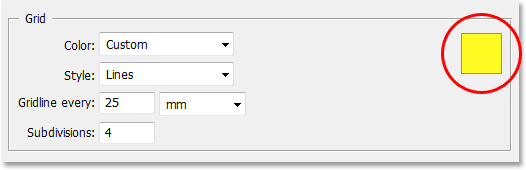
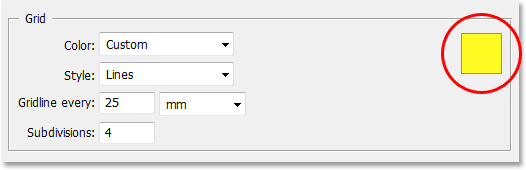
tekan Ctrl + K (Win) / Command + K (Mac) untuk cepat membuka Photoshop Preferensi. Kemudian, dari menu drop-down di bagian atas, pilih Guides, Kotak dan. Dari sini, kita dapat mengubah warna dari grid. Dalam opsi Grid, klik contoh warna di sudut kanan atas, yang akan memunculkan Photoshop Color Picker.
Pilih warna untuk grid Anda bahwa Anda akan dapat melihat di depan
gambar Anda dan kemudian klik OK untuk keluar dari Color Picker. Anda dapat melihat pada gambar di bawah pilihan Grid bahwa saya sudah berubah warna menjadi kuning grid saya:


Mengubah warna grid di Preferensi Photoshop jika diperlukan.
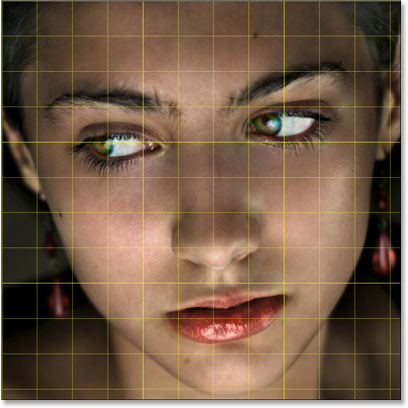
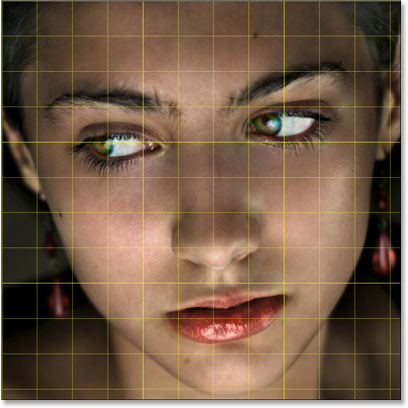
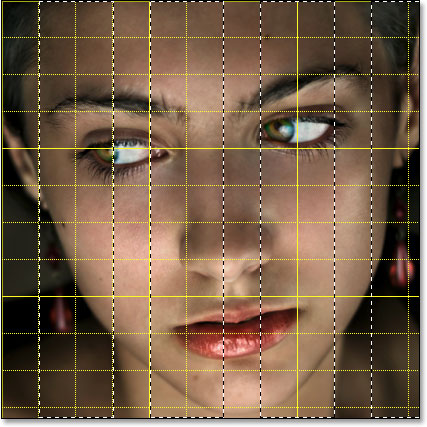
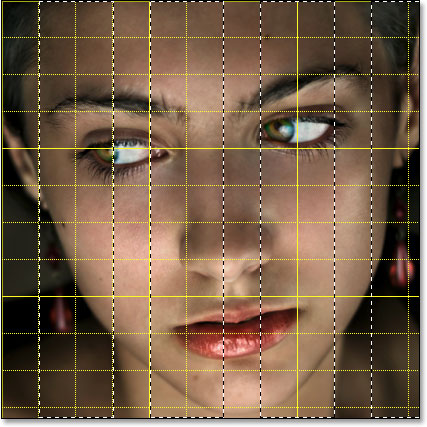
Klik OK untuk keluar dari kotak dialog Preferences. Sekarang Anda akan melihat kotak dalam warna baru (dalam kasus saya kuning) di atas gambar Anda:


Grid menunjukkan di atas gambar.
Langkah 6: Tarik Out Of A Seri Horizontal Seleksi
Mari kita membuat kami horisontal strip pertama. Ambil Anda Rectangular Marquee Tool dari palet Tools, atau tekan M pada keyboard Anda dengan cepat pilih:


Pilih Rectangular Marquee Tool.
Sekarang mari kita gunakan kotak kami untuk membantu kami membuat kami horisontal strip.
Pertama, pastikan "Horizontal strip" lapisan dipilih dalam palet Layers
(lapisan yang dipilih saat ini akan disorot dengan warna biru).
Aku akan membuat strip horizontal yang dua baris kotak yang tinggi,
dengan satu baris kotak memisahkan mereka dari satu sama lain.
Sekarang, saya ingin memastikan bahwa mata wanita itu termasuk dalam
efek akhir, jadi saya akan mulai dengan menyeret keluar seleksi sekitar
dua baris kotak di depan matanya. Secara default, saya akan seleksi snap ke grid karena saya menyeret untuk membuat segalanya mudah. Jika Anda menemukan bahwa pilihan tidak gertakan ke kotak, pergi ke menu View di bagian atas layar, Snap Untuk memilih, kemudian pilih Kotak. Anda akan melihat tanda centang di sebelah kiri kata "Grid".
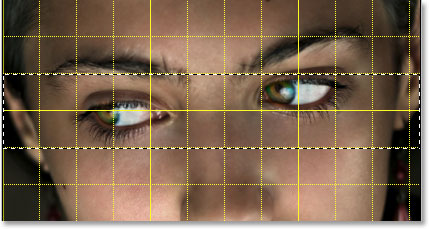
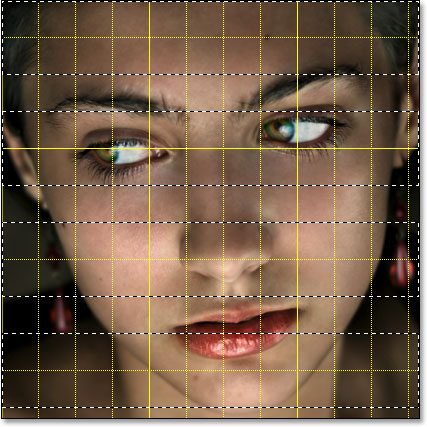
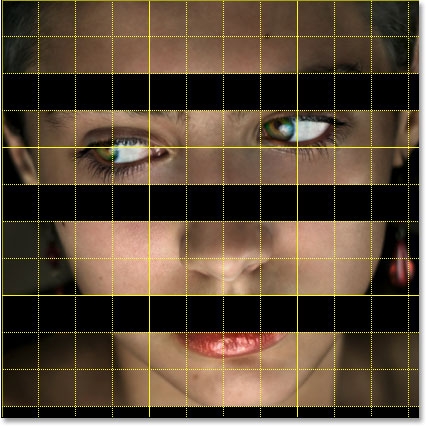
Berikut pilihan saya sekitar dua baris kotak di depan matanya:

Berikut pilihan saya sekitar dua baris kotak di depan matanya:

Tarik keluar pilihan horisontal dua baris jaringan yang tinggi.
Pilihan ini akan menjadi salah satu dari kami horisontal strip. Sekarang mari kita menciptakan sisa dari mereka. Tahan tombol Shift
Anda, yang akan memberitahu Photoshop untuk menambahkan pilihan di
samping pilihan asli, dan tarik keluar pilihan lebih horisontal, menjaga
masing-masing dua baris jaringan yang tinggi dan meninggalkan satu
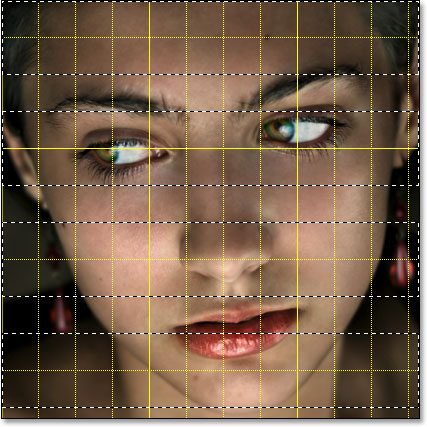
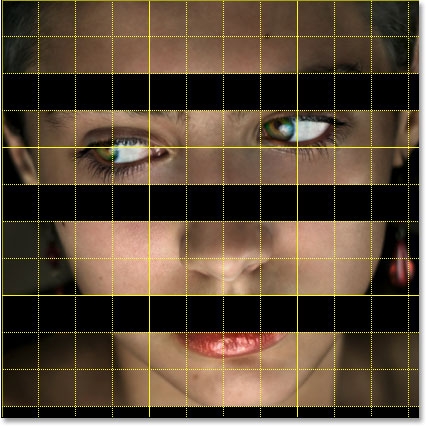
baris kotak memisahkan setiap pilihan. Gambar Anda akan terlihat seperti ini ketika Anda sudah selesai:


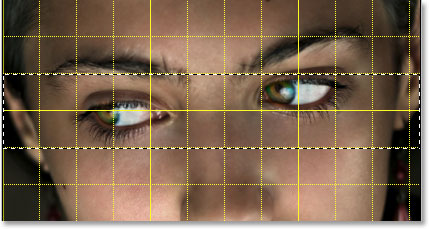
Tahan "Shift" dan tarik keluar sisa pilihan horisontal, membuat
masing-masing dua baris jaringan yang tinggi dan meninggalkan satu baris
kotak di antara mereka.
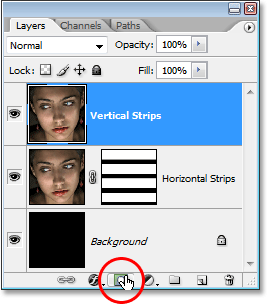
Langkah 7: Tambahkan J Layer Mask
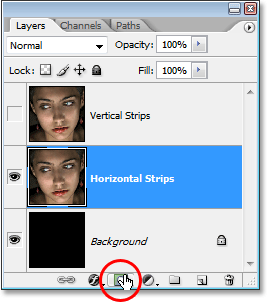
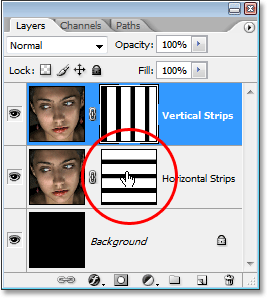
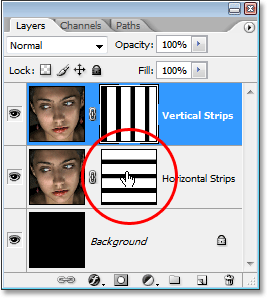
Dengan pilihan kami horisontal di tempat, klik pada icon Layer Mask di bagian bawah palet Layers untuk menambahkan lapisan masker ke "Horizontal strip" lapisan:


Klik pada "Layer Mask" icon di bagian bawah palet Layers.
Photoshop menambahkan masker untuk lapisan dan menggunakan kami telah
membuat pilihan untuk menentukan bagian-bagian dari lapisan yang akan
tetap terlihat dan bagian yang akan menjadi tersembunyi dari pandangan.
Daerah-daerah yang berada di dalam pilihan horisontal kami tetap
terlihat, sementara daerah-daerah yang berada di kolom grid yang
dipisahkan pilihan kami hilang, mengungkapkan lapisan hitam penuh di
bawah:


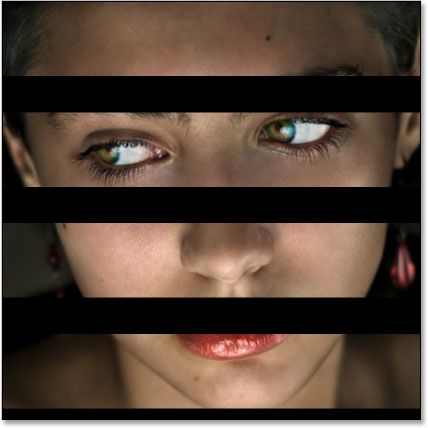
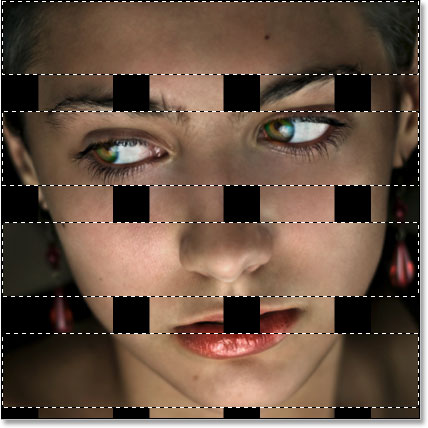
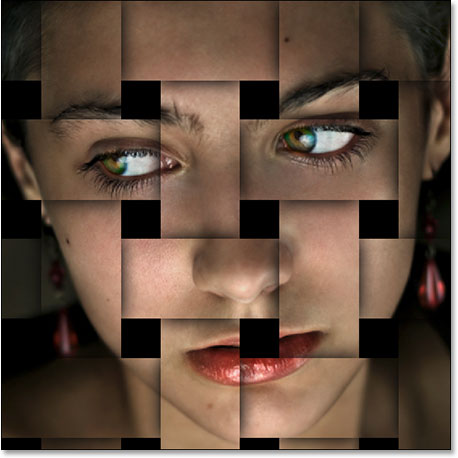
Setelah menambahkan layer mask, Photoshop menyembunyikan wilayah antara
pilihan kita, mengungkapkan lapisan hitam penuh di bawahnya.
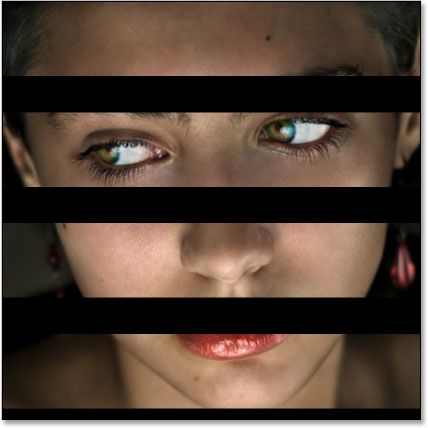
Aku akan menekan Ctrl + '(Win) / Command +' (Mac) untuk menyembunyikan sementara grid saya sehingga kita dapat melihat lebih jelas apa yang terjadi. Kita sekarang telah membuat kami horisontal strip:


Strip horisontal sekarang dibuat.
Langkah 8: Turn The "Vertikal strip" Layer Back On
Kita akan melakukan hal yang sama sekarang untuk membuat kami vertikal.
Pertama, klik pada bagian atas "Vertikal strip" lapisan dalam palet
Layers untuk memilihnya, kemudian klik kembali pada ikon lapisan
visibilitas untuk membawa kembali bola mata dan putar lapisan itu
sendiri kembali:


Pilih "Vertikal strip" lapisan dalam palet Layers dan klik sekali lagi
pada nya icon lapisan visibilitas untuk mengubah lapisan kembali.
Langkah 9: Tarik Out Of A Series Vertikal Seleksi
Sama seperti yang kita lakukan saat membuat strip horisontal, mari kita tarik serangkaian pilihan, kali ini yang vertikal. Kami akan membuat pilihan dua kolom vertikal jaringan yang luas, meninggalkan satu kotak kolom di antara mereka. Gunakan Rectangular Marquee Tool Anda untuk menyeret keluar pilihan pertama Anda, kemudian tahan tombol Shift dan tarik sisa pilihan Anda. Gambar Anda sekarang harus terlihat seperti ini:


Tarik serangkaian pilihan vertikal. Membuat mereka dua kolom kotak lebar dan meninggalkan satu kotak kolom antara masing-masing pilihan untuk memisahkan mereka.
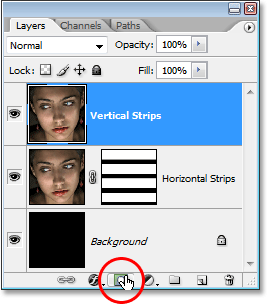
Langkah 10: Tambahkan J Layer Mask
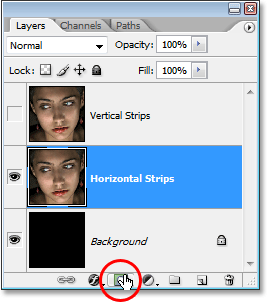
Dengan pilihan vertikal di tempat, klik pada icon Layer Mask di bagian bawah palet Layers:


Tambahkan layer mask ke "Vertikal strip" lapisan.
Photoshop menambahkan lapisan masker untuk lapisan dan hanya seperti
sebelumnya, kita menggunakan pilihan untuk menentukan bidang lapisan
tetap terlihat dan yang hilang dari pandangan.
Daerah di dalam pilihan kita tetap terlihat, dan daerah-daerah yang
berada di dalam kolom grid yang memisahkan pilihan kami hilang
mengungkapkan kedua "Horizontal strip" lapisan dan lapisan hitam penuh
di bawah:


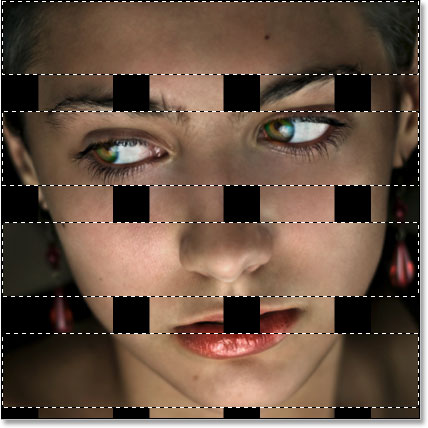
Hanya daerah-daerah yang berada di dalam pilihan vertikal kita tetap terlihat.
Sekali lagi saya akan mematikan grid saya sementara dengan Ctrl + '(Win) / Command +' (Mac) sehingga kita bisa melihat gambar itu sendiri lebih mudah. Gambar Anda sekarang harus terlihat seperti ini:


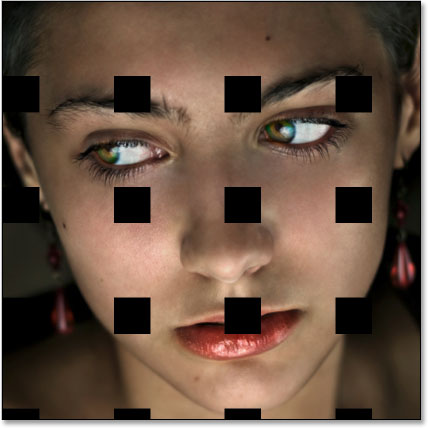
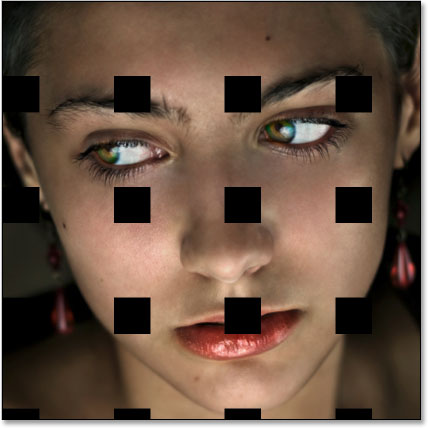
Strip vertikal dan horisontal sekarang dibuat.
Langkah 11: Pilih Semua The Strip Intersection Poin
Kami memiliki strip vertikal dan horisontal, tetapi semua itu
benar-benar terlihat seperti pada saat ini adalah bahwa kita memiliki
banyak kotak hitam yang menutupi gambar kita. Kita perlu menciptakan ilusi bahwa strip yang menenun di atas dan di bawah satu sama lain. Untuk melakukan itu, kita perlu memilih daerah di mana strip vertikal dan horisontal berpotongan. Sebelum kita melakukan itu meskipun, tekan Ctrl + '(Win) / Command +' (Mac) untuk mematikan grid jika Anda belum melakukannya, karena kita tidak lagi membutuhkannya. Lalu, tahan Anda Ctrl (Win) / Command (Mac) kunci dan klik langsung pada "Horizontal strip" lapisan layer mask thumbnail:


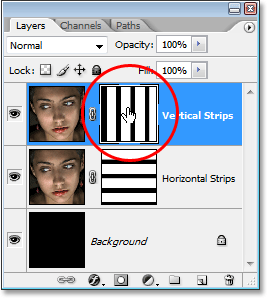
Tekan dan tahan "Ctrl" (Win) / "Command" (Mac) dan klik langsung pada "Horizontal strip" layer mask thumbnail.
Ini akan memuat pilihan horisontal kembali ke dalam gambar:


The Pilihan horisontal sekarang dimuat sekali lagi pada gambar.
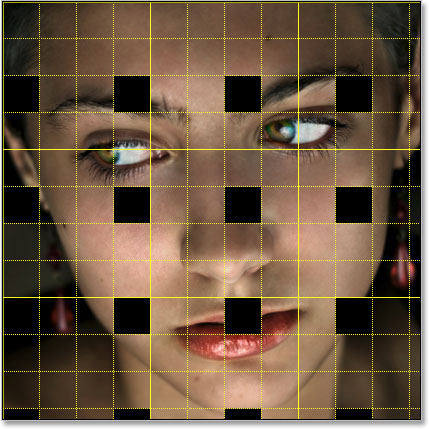
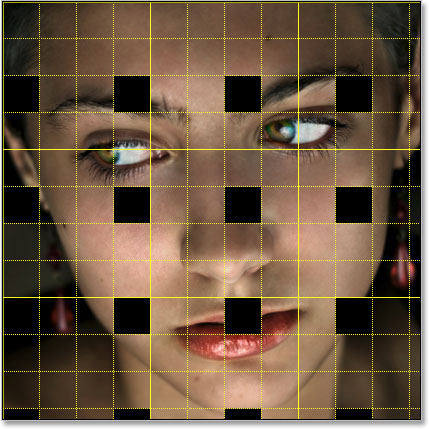
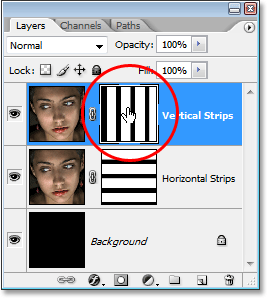
Kemudian tahan tombol Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac) dan klik langsung pada "Vertikal strip" layer mask thumbnail:


Tahan "Shift + Ctrl + Alt" (Win) / "Shift + Command + Option" (Mac) dan klik langsung pada "Vertikal strip" layer mask.
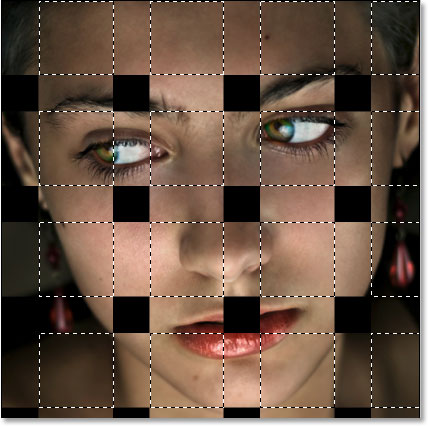
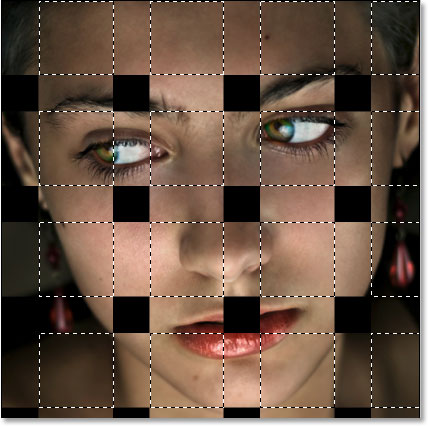
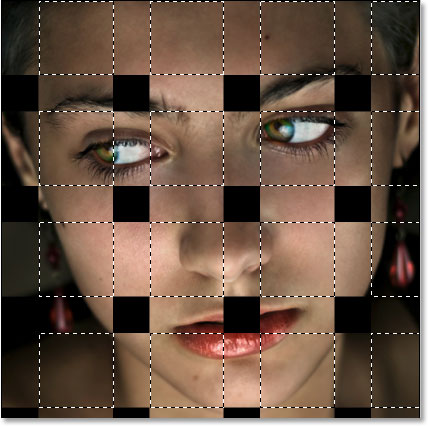
Ini akan melakukan dua hal: Satu, itu akan memuat pilihan vertikal
kembali ke gambar, dan dua, itu akan memberitahu Photoshop untuk menjaga
seleksi hanya sekitar daerah di mana pilihan yang horizontal dan
vertikal berpotongan. Segala sesuatu yang lain menjadi tidak terpilih:


Hanya daerah-daerah di mana pilihan horisontal dan vertikal berpotongan tetap dipilih.
Langkah 12: Simpan Seleksi
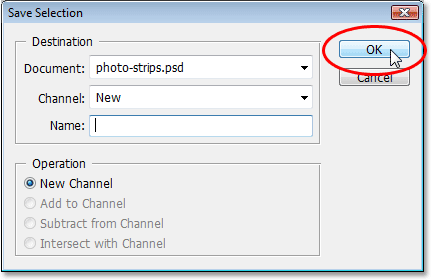
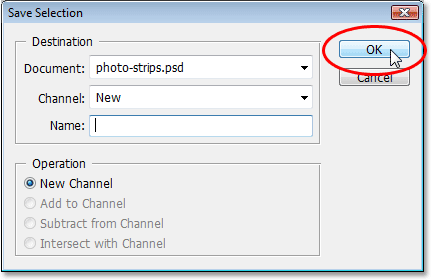
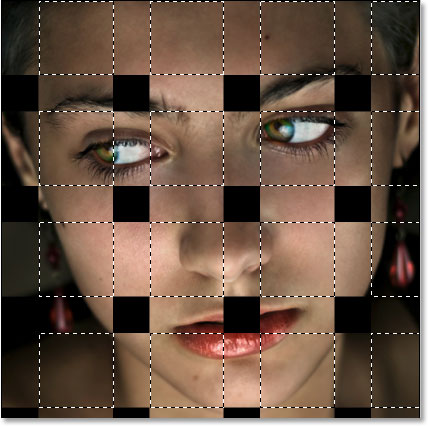
Sebelum kita melangkah lebih jauh, kita perlu untuk menyimpan pilihan ini. Untuk melakukan itu, pergi ke menu Select di bagian atas layar dan pilih Save Selection. Ketika "Save Selection" kotak dialog muncul, klik OK di pojok kanan atas untuk keluar dari itu:


Menyimpan pilihan tersebut.
Langkah 13: Hapus Setiap Seleksi Persegi Lain
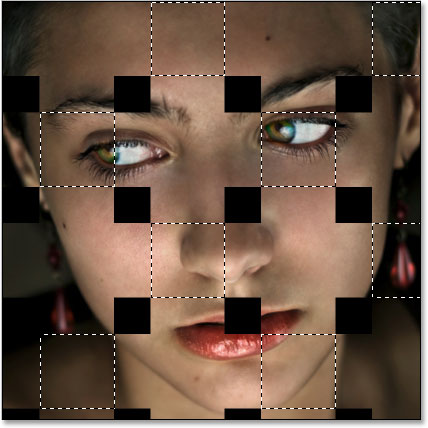
Dengan Rectangular Marquee Tool masih aktif, tahan Alt Anda (Win) / Option (Mac) kunci dan tarik pilihan di setiap seleksi persegi lainnya. Ini akan hapus pilihan Anda menyeret sekitar. Lanjutkan menyeret sekitar setiap seleksi persegi lainnya untuk hapus sampai hanya separuh dari pilihan persegi asli tetap. Gambar Anda akan terlihat seperti ini:


Hapus centang setiap seleksi persegi lain sampai hanya setengah dari mereka tetap.
Langkah 14: Salin Seleksi Untuk Sebuah New Layer
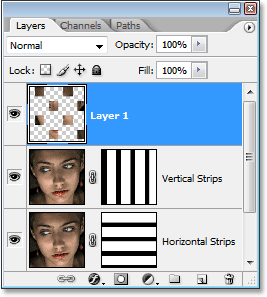
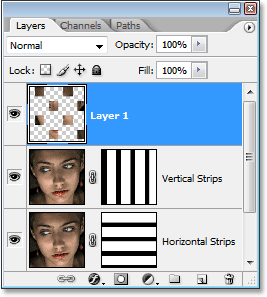
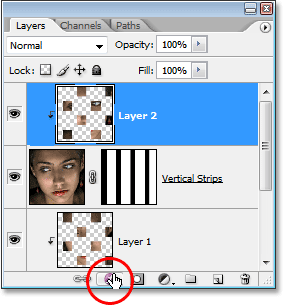
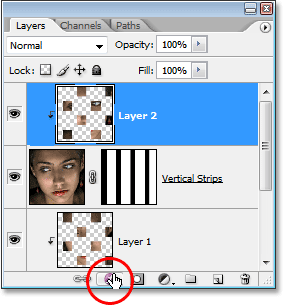
Klik pada "Horizontal strip" lapisan thumbnail di palet Layers untuk memilihnya. Lalu tekan Ctrl + J (Win) / Command + J
(Mac) untuk menyalin area yang dipilih ke layer baru. Anda tidak akan
melihat sesuatu terjadi gambar itu sendiri, tetapi jika Anda melihat di
palet Layers, Anda akan melihat sebuah layer baru bernama "Layer 1"
ditambahkan antara "strip Horisontal" dan "Vertikal strip" lapisan yang
berisi area persegi kami dipilih:


Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk menyalin area yang dipilih ke layer baru.
Langkah 15: Membuat Clipping Mask
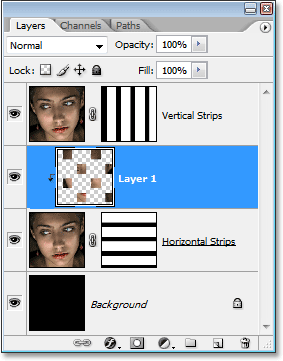
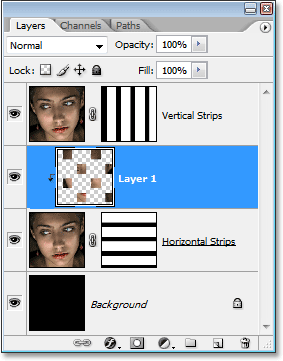
Dengan lapisan baru dipilih, naik ke Layer menu di bagian atas layar dan pilih Create Clipping Mask. Anda juga dapat menggunakan cara pintas keyboard Ctrl + Alt + G (Win) / Command + Option + G (Mac). Either way "klip" lapisan baru ke lapisan di bawahnya.
Kita tidak bisa melihat perbedaan dalam gambar itu sendiri, tetapi
dalam palet Layers, kita dapat melihat bahwa layer baru sekarang
menjorok ke kanan yang mengatakan kepada kita bahwa itu sedang dipotong
oleh lapisan di bawahnya:


Tahan "Ctrl" (Win) / "Command" (Mac) dan klik pada "Horizontal strip" lapisan layer mask thumbnail.
Langkah 16: Reload The Tersimpan Seleksi
Mari kita membawa kembali pilihan kita diselamatkan beberapa saat yang
lalu, dan kami dapat melakukannya dengan mudah dengan menggunakan
shortcut keyboard Ctrl + Alt +4 (Win) / Command + Option 4 (Mac):


Reload pemilihan disimpan.
Langkah 17: Hapus The Opposite Seleksi Persegi
Dengan Rectangular Marquee Tool masih dipilih, sekali lagi tahan Anda Alt (Win) / Option (Mac) kunci dan tarik sekitar setiap seleksi persegi lainnya untuk membatalkan pilihan itu.
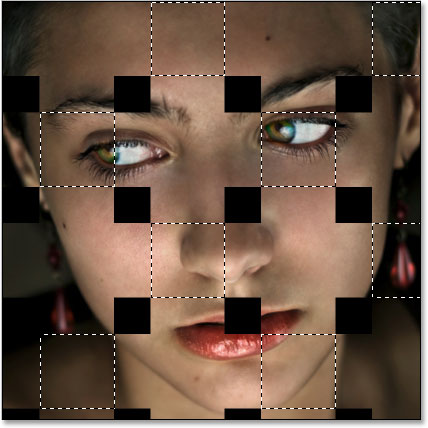
Kali ini meskipun, Anda ingin menyimpan pilihan persegi Anda menghapus
pertama kalinya kami melakukan ini dan hapus semua yang Anda disimpan,
sehingga ketika Anda sudah selesai, gambar Anda terlihat seperti ini:


Tahan "Alt" (Win) / "Option" (Mac) dan tarik pilihan di sekitar alun-alun pilihan untuk membatalkan pilihan mereka. Jauhkan Anda yang terpilih sebelumnya dan anda hapus yang disimpan.
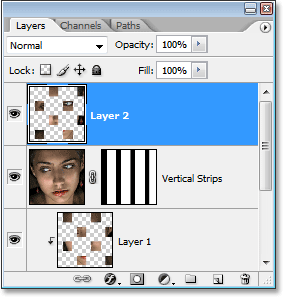
Langkah 18: Salin Seleksi Untuk Sebuah New Layer
Klik pada "Vertikal strip" lapisan di bagian atas palet Layers untuk memilihnya, kemudian tekan Ctrl + J (Win) / Command + J (Mac) untuk menyalin area yang dipilih ke layer baru.
Sekali lagi, kita tidak akan melihat sesuatu terjadi pada gambar itu
sendiri, tetapi palet Layers menunjukkan layer baru bernama "Layer 2" di
atas "Vertikal strip" lapisan yang berisi area persegi kami dipilih:


Palet Layers menampilkan lapisan baru di bagian atas yang mengandung daerah persegi kami dipilih.
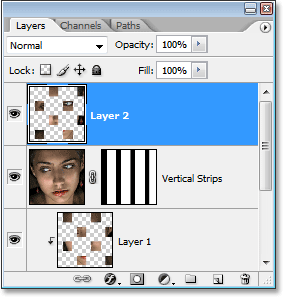
Langkah 19: Membuat Clipping Mask
Sama seperti yang kita lakukan beberapa saat yang lalu, baik pergi ke menu Layer dan pilih Create Clipping Mask atau tekan Ctrl + Alt + G (Win) / Command + Option + G (Mac) untuk membuat clipping mask.
Kita sekarang bisa melihat lapisan baru menjorok ke kanan mengatakan
kepada kita bahwa ia sedang dipotong oleh "Vertikal strip" lapisan di
bawahnya:


Lapisan baru sekarang sedang dipotong oleh "Vertikal strip" lapisan di bawahnya.
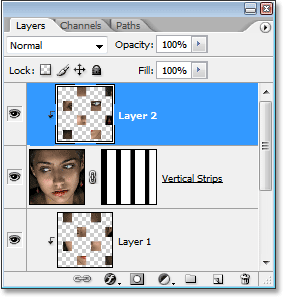
Langkah 20: Tambahkan Sebuah Outer Glow Layer Style
Dengan lapisan atas masih dipilih, klik pada ikon Layer Styles di bagian bawah palet Layers:


Klik pada "Layer Styles" ikon.
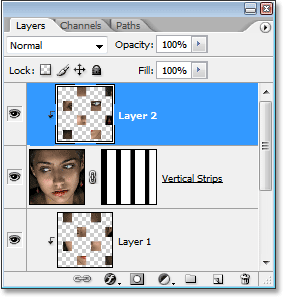
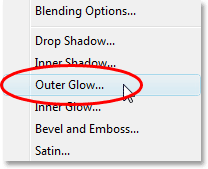
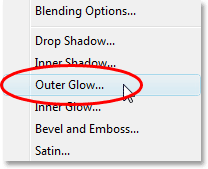
Pilih Outer Glow dari daftar Layer Styles yang muncul:


Pilih "Outer Glow" layer style.
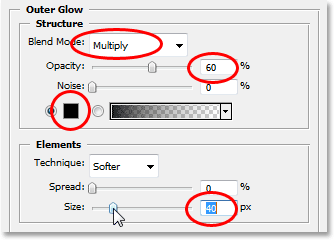
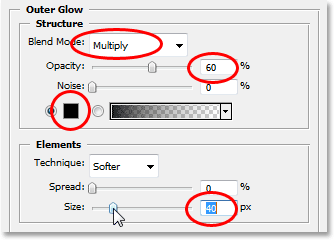
Ini membawa pada "Layer Style" kotak dialog diatur ke "Outer Glow" pilihan di tengah. Kita akan mengubah "cahaya" kita menjadi bayangan, dan untuk melakukan itu, kita perlu mengubah Blend Mode di bagian atas dari Multiply.
Kami juga tidak ingin kuning sebagai warna bayangan kita, jadi klik
pada swatch warna tepat di bawah kata "Noise", yang memunculkan
Photoshop Color Picker, dan pilih warna hitam sebagai warna. Klik OK setelah Anda memilih hitam untuk keluar dari Color Picker. Turunkan nilai Opacity menjadi sekitar 60% sehingga bayangan tidak cukup sebagai gelap dan intens. Akhirnya, dalam "Elemen" di bagian tengah kotak dialog, meningkatkan Ukuran nilai sekitar 40 piksel:


Mengubah "Outer Glow" pilihan dilingkari merah di atas.
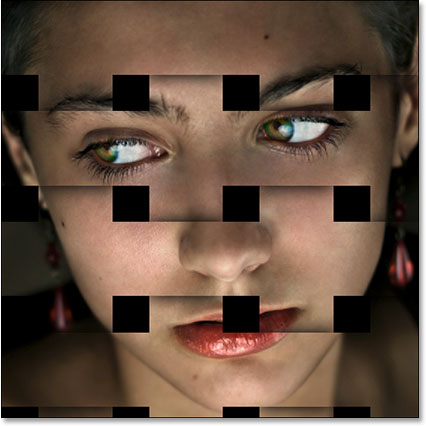
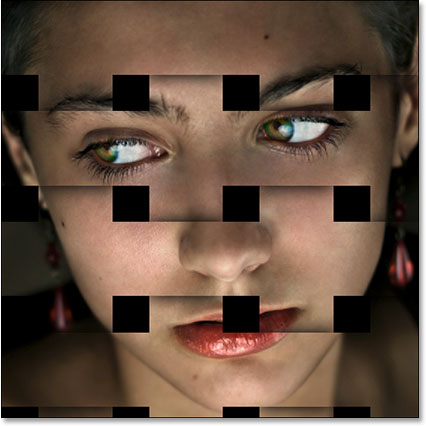
Anda mungkin perlu menyesuaikan "Ukuran" nilai tergantung pada ukuran dan resolusi gambar yang Anda gunakan. Klik OK setelah selesai untuk keluar dari kotak dialog Layer Style. Gambar Anda sekarang harus terlihat seperti ini. Kita hampir selesai:


Gambar setelah menerapkan gaya layer untuk "Layer 2".
Langkah 21: Copy Paste The Layer Style Ke "Layer 1"
Semua yang tersisa lakukan sekarang adalah menerapkan sama Outer Glow lapisan gaya yang tepat untuk "Layer 1".
Daripada menambahkan lain Outer Glow dan harus mengubah semua
pengaturan dalam pilihan lagi, kita hanya bisa meniru gaya lapisan kami
dari "Layer 2" dan paste ke "Layer 1". Untuk melakukan itu, pergi ke menu Layer di bagian atas layar, pilih Layer Style, kemudian pilih Copy Layer Style. Kemudian klik pada "Layer 1" di palet Layers untuk memilihnya, kembali sampai ke menu Layer, pilih Layer Style sekali lagi, dan kali ini, pilih Paste Layer Style.
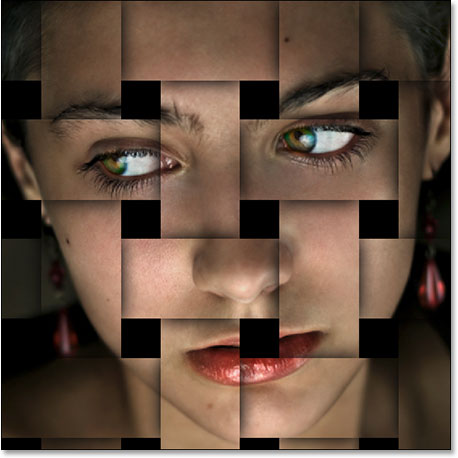
Segera setelah Anda melakukan itu, Outer Glow, bersama dengan semua pengaturan kita saja berubah, yang disisipkan ke "Layer 1", dan "interweaving foto strip" efek yang lengkap:

Segera setelah Anda melakukan itu, Outer Glow, bersama dengan semua pengaturan kita saja berubah, yang disisipkan ke "Layer 1", dan "interweaving foto strip" efek yang lengkap:

Copy dan paste layer style Outer Glow dari "Layer 2" ke "Layer 1" untuk menyelesaikan efek.
sumber : http://papirusungu.blogspot.co.id/2013/12/jalinan-foto-strip-dengan-photoshop.html







0 komentar:
Posting Komentar