Langkah 1: Duplikasi Layer Background
Mari kita mulai dengan memastikan gambar asli kita akan tetap aman dan terluka sementara kita sedang menciptakan efek. Jika kita melihat di panel Layers saya, kita melihat bahwa foto asli saya duduk di layer Background , yang merupakan satu-satunya lapisan Saya saat ini memiliki dalam dokumen saya:


Panel Layers menampilkan foto asli pada layer Background.
Mari kita membuat salinan lapisan ini, yang akan berfungsi sebagai copy pekerjaan kami gambar. Pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih New, kemudian pilih Layer via Copy. Atau, untuk cara yang lebih cepat untuk menyalin lapisan, tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda. Either way akan bekerja:


Pergi ke Layer> New> Layer via Copy.
Kami sekarang memiliki salinan gambar pada layer baru kami, Layer 1, yang duduk di atas layer Background. Layer 1 disorot dengan warna biru, yang memberitahu kita itu lapisan yang sedang aktif.
Ini berarti bahwa apapun yang kita lakukan berikutnya akan diterapkan
ke Layer 1, sedangkan foto asli pada layer Background tetap terluka:


Layer 1 sekarang copy pekerjaan kami gambar.
Langkah 2: Pilih Iris Blur Filter
Selanjutnya, kita akan pilih filter Iris Blur. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Iris Blur (kedua dari atas):


Pergi ke Filter> Blur> Blur Iris.
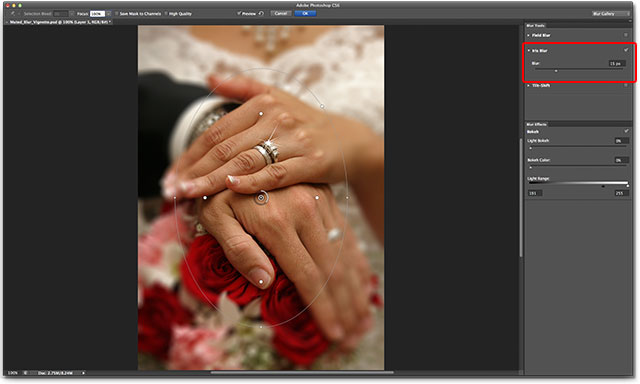
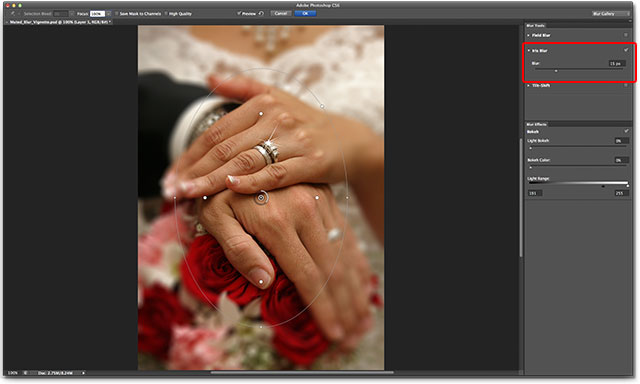
Ini membuka Blur Gallery baru, dengan foto kita muncul di area pratinjau yang mengambil sebagian besar layar. Di sudut kanan atas Gallery Blur adalah Blur Alat panel menampilkan opsi untuk filter Iris Blur - Blur slider tunggal yang dapat digunakan untuk mengontrol jumlah blur.
Kita tidak benar-benar akan menggunakan slider Blur di sini karena
semua kontrol yang kita butuhkan dapat ditemukan di daerah pratinjau
sendiri, jadi untuk tutorial ini setidaknya, Anda dapat mengabaikan
panel di sepanjang sisi kanan galeri:


The Gallery Blur.
Langkah 3: Set The Blur Jumlah
Jika kita melihat foto kita di daerah pratinjau, kita melihat koleksi titik dan garis melengkung overlay gambar. Mereka benar-benar bagian dari pin yang sama yang digunakan untuk mengontrol bagaimana dan di mana efek blur diterapkan.
Untuk gambar kita dapat menambahkan lebih lanjut jika diperlukan untuk
lebih mengontrol kabur, tapi untuk efek sketsa kita, pin awal yang
Photoshop menambahkan bagi kita adalah semua yang kita butuhkan.
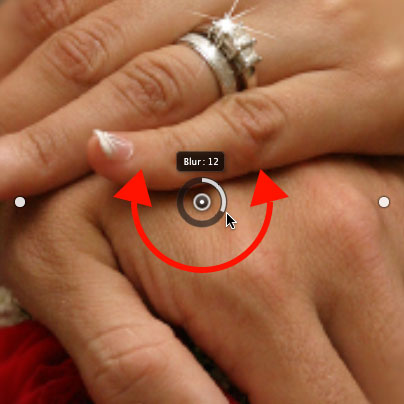
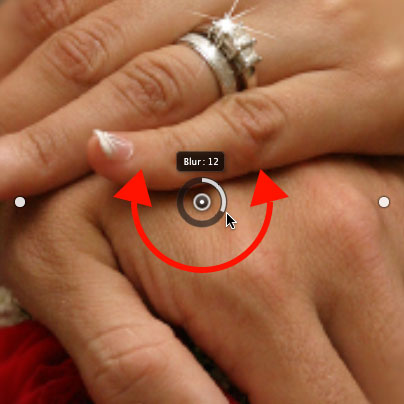
Jika Anda melihat titik tengah pin, Anda akan melihat sebuah cincin luar di sekitarnya. Cincin ini berfungsi sebagai dial yang memungkinkan kita menambah atau mengurangi jumlah blur hanya dengan memutar dial. Arahkan kursor mouse Anda di atas ring, kemudian klik dan, dengan tombol mouse Anda ditekan, tarik searah jarum jam sekitar ring untuk meningkatkan jumlah blur, atau tarik berlawanan untuk mengurangi itu. Photoshop memberikan live preview dari jumlah blur yang Anda tarik, dan HUD (Heads-Up Display) memberitahu Anda jumlah blur tepat dalam piksel. Aku akan menetapkan jumlah blur saya untuk 12 piksel:

Jika Anda melihat titik tengah pin, Anda akan melihat sebuah cincin luar di sekitarnya. Cincin ini berfungsi sebagai dial yang memungkinkan kita menambah atau mengurangi jumlah blur hanya dengan memutar dial. Arahkan kursor mouse Anda di atas ring, kemudian klik dan, dengan tombol mouse Anda ditekan, tarik searah jarum jam sekitar ring untuk meningkatkan jumlah blur, atau tarik berlawanan untuk mengurangi itu. Photoshop memberikan live preview dari jumlah blur yang Anda tarik, dan HUD (Heads-Up Display) memberitahu Anda jumlah blur tepat dalam piksel. Aku akan menetapkan jumlah blur saya untuk 12 piksel:

Klik dan tarik sekitar ring untuk menambah atau mengurangi jumlah blur.
Langkah 4: Set 100% Titik
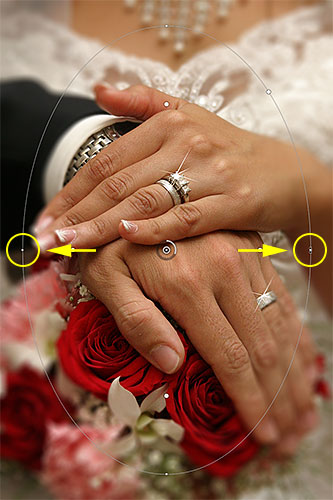
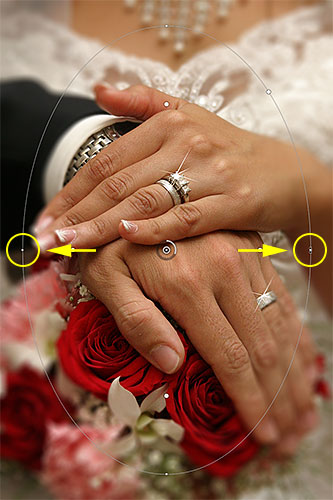
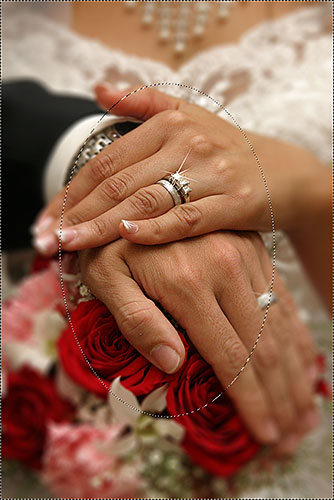
Lihat yang tipis, garis luar melengkung yang mengelilingi segala sesuatu yang lain? Kalimat itu adalah titik 100% untuk efek blur. Segala sesuatu di luar garis ini mendapat 100% dari jumlah blur Anda diterapkan untuk itu.
Jika Anda melihat dekat, Anda akan melihat empat titik kecil putaran di
sekitar garis, satu di bagian atas, bawah, kiri, dan kanan. Tahan tombol Shift, kemudian klik pada titik di bagian atas dan, dengan tombol mouse Anda ditekan, tarik ke atas untuk memindahkan garis 100% lebih dekat ke tepi atas gambar. Tinggalkan sedikit ruang antara titik dan tepi. Bagian bawah titik akan bergerak ke luar bersama dengan itu, mendorong bagian bawah garis bawah menuju tepi bawah. Menahan tombol Shift saat Anda tarik membuatnya lebih mudah untuk menyeret vertikal dalam garis lurus:


Tahan Shift, kemudian klik dan drag titik puncak atas. Titik bawah bergerak dengan itu.
Kemudian, klik pada titik baik di sisi kiri atau kanan dari garis dan, sekali lagi sambil menahan Shift, tarik ke arah luar menuju tepi foto, meninggalkan sedikit ruang antara titik dan tepi. Pindah salah satu titik sisi akan memindahkan lain bersama dengan itu tetapi dalam arah yang berlawanan. Kali ini, menahan Shift saat Anda tarik membuatnya lebih mudah untuk menyeret horizontal dalam garis lurus:


Tahan Shift, kemudian klik dan tarik salah satu titik sisi luar. Titik lain bergerak dengan itu.
Langkah 5: Set di Area Transisi
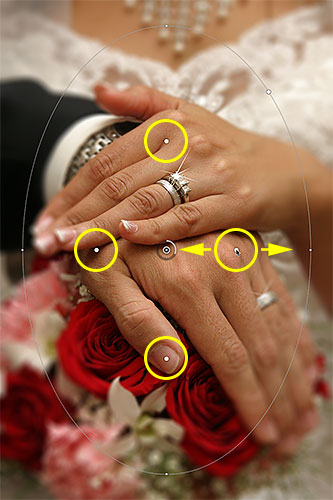
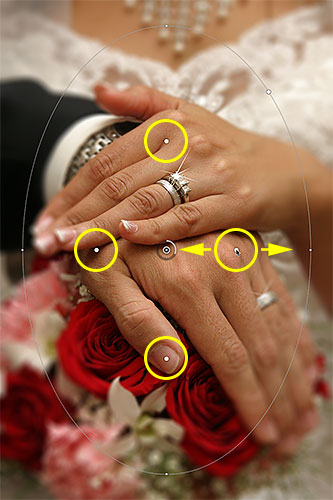
Keempat titik yang lebih besar antara titik pusat pin dan luar garis 100% mengontrol lebar daerah transisi blur itu. The area foto yang jatuh antara titik pusat dan titik-titik transisi dilindungi dari efek blur.
Efeknya kemudian dimulai pada titik-titik transisi dan secara bertahap
akan lebih kuat karena Anda maju luar hingga mencapai kekuatan penuh di
garis 100%. Mengklik dan menyeret salah satu dari empat titik akan memindahkan semua empat dari mereka bersama-sama.
Tarik mereka lebih dekat ke titik pusat pin untuk menciptakan yang
lebih luas, transisi blur yang lebih halus, atau lebih dekat ke luar
garis 100% untuk transisi yang lebih sempit dan tiba-tiba:


Klik dan tarik salah satu dari empat titik yang lebih besar untuk menyesuaikan ukuran daerah transisi.
Langkah 6: Pilih "Save Masker Untuk Channels" Option
Sebelum kita menerapkan efek blur pada gambar, pilih Save Masker ke pilihan Saluran di Bar Pilihan di bagian atas layar.
Meskipun sepertinya kita belum menggunakan satu, Photoshop telah sibuk
membuat layer mask bagi kita di belakang layar seperti yang kita telah
bekerja di Galeri Blur, dan dengan memilih opsi ini, kita akan
benar-benar dapat menggunakan layer mask ketika kita sudah selesai:


Klik di dalam kotak centang untuk memilih "Simpan Masker ke Channels" pilihan.
Langkah 7: Terapkan The Blur Effect Untuk Image
Bila Anda siap, tekan Enter (Win) / Kembali (Mac) pada keyboard Anda untuk menerapkan efek blur pada gambar dan keluar dari Galeri Blur. Inilah yang foto saya terlihat seperti sejauh ini:


Foto setelah menerapkan filter Iris Blur.
Langkah 8: Load Layer Mask Sebagai Seleksi
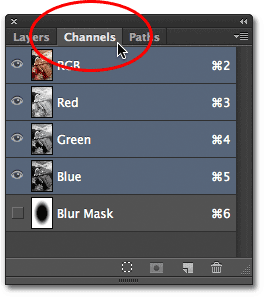
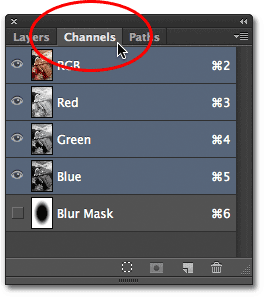
Sekarang kita kembali di antarmuka utama Photoshop, beralih ke panel Channels dengan mengklik tab namanya. Secara default, Saluran dikelompokkan di samping panel Layers:


Klik tab nama untuk beralih di antara panel.
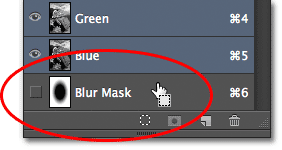
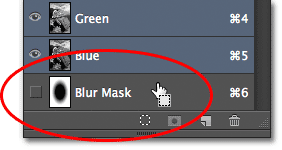
Anda akan menemukan layer mask yang baru kita buat disimpan sebagai alpha channel bernama Blur Masker bawah Merah, Hijau, dan Biru saluran. Kita perlu memuat ini channel Masker Blur sebagai pilihan dalam dokumen kami. Untuk melakukan itu, Anda tahan Ctrl (Win) / Command (Mac) pada keyboard Anda dan klik di mana saja pada saluran:


Tahan Ctrl (Win) / Command (Mac) dan klik pada channel Masker Blur.
Pemilihan outline akan muncul di atas gambar:


Saluran ini telah dimuat sebagai pilihan.
Beralih dari panel Channels dan kembali ke Layers panel ketika Anda sudah selesai dengan mengklik tab nama Layers:


Beralih kembali ke panel Layers.
Langkah 9: Tambahkan A Level Adjustment Layer
Dengan seleksi aktif, pergi ke panel Penyesuaian dan klik pada ikon Levels (kedua dari kiri, baris atas) untuk menambahkan lapisan Tingkat penyesuaian terhadap dokumen:


Pilih Tingkat di panel Penyesuaian.
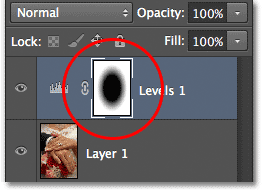
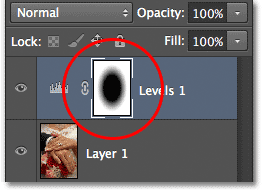
Lapisan Tingkat penyesuaian baru muncul di atas Layer 1 dalam panel
Layers, dan karena kami memiliki pilihan aktif, Photoshop digunakan
untuk membuat seleksi dan menentukan layer mask untuk lapisan penyesuaian, sebagaimana dapat kita lihat dengan melihat layer mask thumbnail. Daerah hitam di tengah topeng adalah daerah yang pada awalnya dilindungi dari efek filter Iris Blur. Daerah yang sama ini sekarang akan dilindungi dari apapun yang kita lakukan dengan lapisan Tingkat penyesuaian:


Photoshop dikonversi seleksi menjadi layer mask.
Langkah 10: Mengubah Blend Mode Dari The Adjustment Layer To Screen
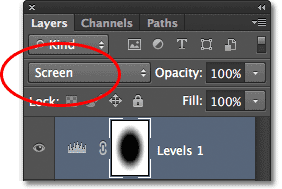
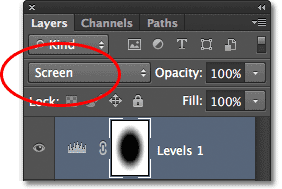
Jadi apa yang akan kita lakukan dengan lapisan Tingkat penyesuaian ini? Ternyata, tidak terlalu banyak. Kontrol yang sebenarnya untuk lapisan penyesuaian muncul pada panel Properties, yang baru untuk Photoshop CS6, tapi kami tidak akan menyentuh apa pun di sana. Sebaliknya, semua kita akan lakukan adalah mengubah modus campuran untuk lapisan dari Normal (modus campuran default) ke Layar:


Mengubah modus campuran lapisan penyesuaian untuk Screen.
Dengan modus campuran diatur ke Layar
, lapisan Tingkat penyesuaian langsung mencerahkan daerah kabur sekitar
pusat gambar, sedangkan daerah di tengah, yang dilindungi oleh layer
mask, tetap tidak terpengaruh:


Daerah kabur sekarang muncul lebih ringan.
Jika Anda menemukan bahwa hal-hal terlihat terlalu terang, Anda dapat
mengurangi intensitas lapisan penyesuaian dengan menurunkan nilai
opacity. Anda akan menemukan pilihan Opacity tepat di seberang dari opsi Blend Mode di bagian atas panel Layers. Semakin jauh Anda menurunkan nilai opacity di bawah 100% (nilai default), semakin Anda akan mengurangi intensitas. Dalam kasus saya, meskipun, aku akan meninggalkan opacity diatur ke 100%:


Turunkan nilai Opacity dari lapisan Tingkat penyesuaian jika diperlukan.
Langkah 11: Reload The Layer Mask Sebagai Seleksi
Tahan Ctrl (Win) / Command (Mac) pada keyboard Anda sekali lagi dan kali ini, klik langsung pada layer mask thumbnail:


Tahan Ctrl (Win) / Command (Mac) dan klik pada thumbnail mask.
Ini akan reload topeng sebagai garis seleksi di atas gambar:


Pemilihan garis muncul kembali.
Langkah 12: Tambahkan Vibrance Adjustment Layer
Untuk melengkapi efek, kami akan menurunkan saturasi warna di daerah kabur untuk memberi mereka penampilan yang lebih pudar. Pergi ke panel Penyesuaian dan klik pada icon Vibrance (paling kanan, baris atas) untuk menambahkan lapisan penyesuaian Vibrance:


Menambahkan lapisan penyesuaian Vibrance.
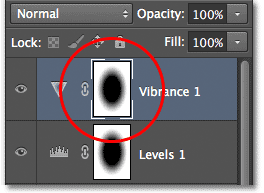
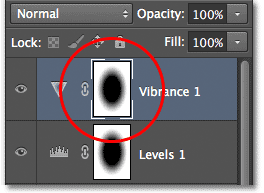
Lapisan Vibrance penyesuaian baru muncul di atas layer Levels, dan
sekali lagi kita melihat bahwa Photoshop telah menggunakan seleksi aktif
kami untuk mendefinisikan lapisan masker sehingga area di tengah foto
akan dilindungi dari perubahan kita akan membuat :


The Vibrance penyesuaian lapisan memiliki topeng lapisan yang sama diterapkan untuk itu.
Langkah 13: Bawah The Vibrance Jumlah
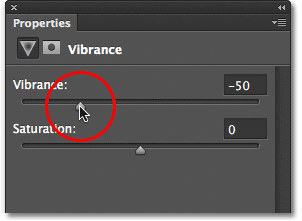
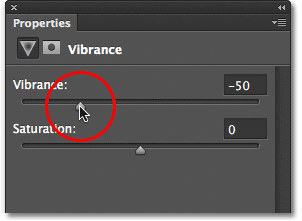
Kontrol untuk lapisan penyesuaian Vibrance muncul di panel Properties (yang kita benar-benar akan menggunakan waktu ini). Tarik slider Vibrance ke arah kiri untuk mengurangi saturasi warna di daerah kabur.
The Vibrance kontrol mempengaruhi warna berbeda tergantung pada tingkat
kejenuhan asli mereka, dan bahkan jika Anda tarik slider Vibrance semua
jalan ke kiri (ke nilai dari -100), petunjuk warna masih akan tetap
(tidak seperti slider Saturation yang mempengaruhi warna yang sama dan
akan menghilangkan warna sepenuhnya). Untuk gambar saya, saya tidak akan menyeret slider yang jauh. Nilai Vibrance sekitar -50 bekerja dengan baik:


Turunkan saturasi warna dengan menyeret Vibrance ke arah kiri.
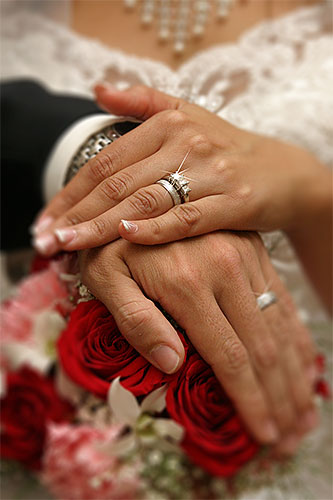
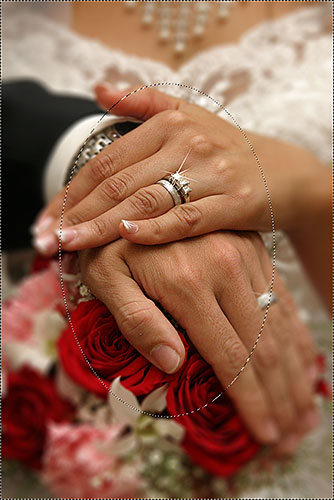
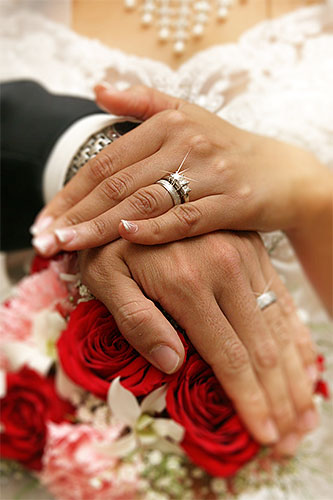
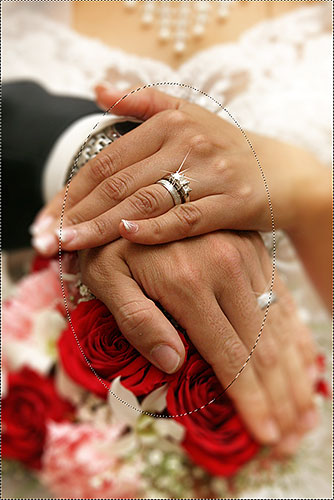
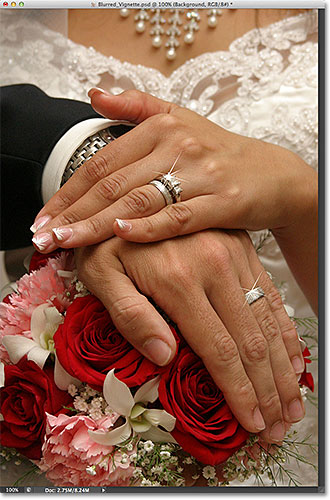
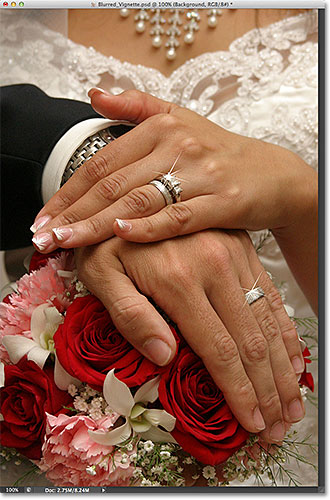
Dan dengan itu, kita sudah selesai! Di sini, untuk perbandingan, adalah foto asli saya sekali lagi:


Gambar asli.
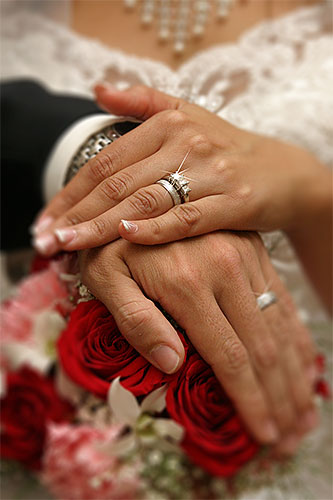
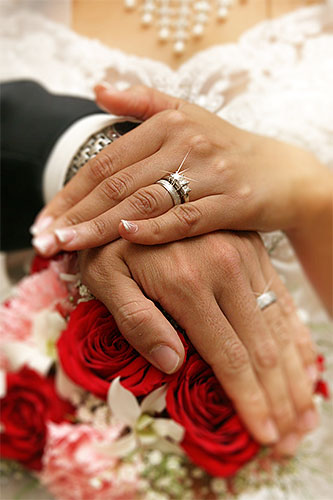
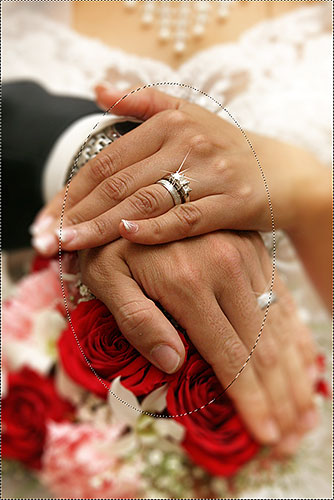
Dan di sini, setelah penurunan saturasi warna, adalah final "vignette kabur" efek saya:


Hasil akhir.
sumber : http://papirusungu.blogspot.co.id/2013/12/blur-vignette-efek-dalam-photoshop-cs6.html





